
Why Adaptive Web Component?
모바일 시대의 N-Screen에 대응하기 위하여 다양한 기술이 적용되고 있고, 그 중에 반응형 웹과 적응형 웹 기술은 여러 가지 측면에서 어떤 것이 적합한지 논의되고 있다.
이 두 가지 기술은 어떤 개념에서 보는가에 다소 차이가 있으나 근본적으로는 어떤 디바이스에서도 최적의 화면을 제공하기 위한 기술이다. Multi Device를 지원하기 위하여 반응형 웹이 좀 더 빨리 알려지기도 하고 보편화 되었으나, 이는 기술적으로 적응형 웹에 비하여 접근하기가 어렵지 않았던 점도 있었고, 적응형 웹 디자인에 대한 이해가 떨어져서이기도 하였다. 그러나 최근 적응형 웹 기술에 대하여 다시 조명하고 기술적인 반영을 시도하고 있다.
인스웨이브시스템즈의 웹스퀘어5도 웹 표준 기술의 적용을 위하여 처음 개발 단계에서는 단순히 반응형 웹 기술만을 제품에 반영하기도 하였으나, 엔터프라이즈의 복잡한 업무 화면을 구성하는 것에 반응형 웹이 최적의 기술만은 아니라는 것을 실질적인 프로젝트 구축을 진행하면서 파악하게 되었고, 이에 반응형 웹의 단점을 해결할 수 있는 적응형 웹의 요소기술을 WebSquare5에 반영함으로써 보다 최적의 업무 화면을 제공할 수 있게 되었다.
그렇다면, 적응형 웹과 반응형 웹의 차이를 좀 더 알아보도록 하자.
Wikipedia에서 설명하는 적응형 웹과 반응형 웹은 이하와 같다.
●Adaptive Web Design(AWD) is another term for progressive enhancement of a web site.
Adaptive Web Design also encompasses a range of other strategies which can be combined with responsive web design.[1]
The term was first coined by Aaron Gustafson in his book "Adaptive Web Design: Crafting Rich Experiences with Progressive Enhancement" in May 2011. [2] It is a high level design philosophy that can be achieved through a variety of execution tactics including server side user agent detection, or client side responsive web design.
적응형 웹 디자인(AWD) 은 웹사이트의 점진적 향상이라 할 수 있다.
또한, 적응형 웹 디자인은 반응형 웹 디자인과 결합할 수 있는 다른 전략적 범위를 포함하고 있다.
2011년 5월 Aaron Gustafson의 저서 "적응형 웹 디자인: 점진적 향상과 함께 하는 풍부한 경험 만들기" 에서 처음으로 적응형 웹 디자인이란 단어가 사용 되었다. 서버 사이드 사용자 에이전트 탐지, 또는 클라이언트 사이트 반응형 웹 디자인 등을 포함한 다양한 전략의 실행으로 이룰 수 있는 고난이도 디자인 철학이다.


●Responsive web design (RWD) is an approach to web design aimed at crafting sites to provide an optimal viewing experience—easy reading and navigation with a minimum of resizing, panning, and scrolling—across a wide range of devices (from desktop computer monitors to mobile phones).[1][2][3]
A site designed with RWD[1][4] adapts the layout to the viewing environment by using fluid, proportion-based grids,[5][6] flexible images,[7][8][9] and CSS3 media queries,[3][10][11] an extension of the @media rule, in the following ways:[12]
반응형 웹 디자인(RWD) 은 폭넓은 기기(데스크탑 컴퓨터 모니터 부터 휴대전화기)에서 최적의 화면 구성을 제공할 수 있는 사이트 제작을 목표로한 웹 디자인의 방법이다. - 쉬운 읽기와 최소의 화면 크기 조작, 움직임, 스크롤링 으로 웹 검색.
RWD로 디자인된 사이트는 유동적, 비율 기반의 그리드, 플렉시블 이미지, 그리고 CSS3 미디아 쿼리(@media rule의 확장) 등으로 보여지는 환경의 레이아웃에 맞춘다.
이것을 그림으로 본다면 좀 더 쉽게 이해 될 것이다.

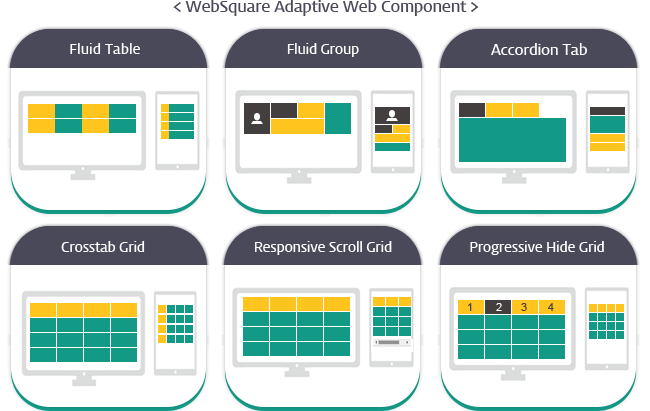
웹스퀘어5는 적응형 웹 기술 중 Fluid Table, Fluid Group, Accordion Tab, Cross Grid, Responsive Scroll Grid, Progressive Hide Grid의 요소기술을 채택하여 복잡한 업무 화면을 데스크탑에서 노트북, 태블릿, 스마트폰에서까지 직관적인 화면으로 볼 수 있도록 하였다.
적응형 웹은 특히 기업의 복잡한 업무 화면을 이상적으로 볼 수 있게 하여 언제 어디서나 자유로운 업무에의 접근을 지원하게 된다.

즉 반응형은 디바이스에서 보여지는 화면의 움직임에 따라 반응하여 컨텐츠의 크기를 조절하거나, 오브젝트의 배열을 달리하고, 적응형은 사전에 필요한 해상도를 정의하여 CSS 코딩 시, 브라우저가 사전에 정의한 범위의 사이즈에 속하면 그것에 맞추어 정의된 형태로 보여주는 것이다. 반응형만으로 표현 할 수 없는 화면단을 적응형웹을 적용하여 보다 최적화 되 화면으로 제공하는 것으로 적응형 웹 기술은 크게 반응형 웹 기술을 포함하고 있다고 볼 수 있다.
인스웨이브시스템즈 연구개발본부의 김욱래 본부장은 어떠한 기술을 도입하더라도 항상 표준 기술 중심으로 사고하고 One Source Multi Use를 넘어서 One Source Long Use를 위한 도입 전략을 갖아야 한다고 의견을 피력한 바 있다.
웹 컨텐츠를 다양한 기기에 담아 가장 보기 쉽고 편리하게 사용할 수 있는 방법으로 채택하는 것이 적응형 웹 기술로 다양한 용기에 물을 담았을 때와 같이 표현할 수 있다.
HTML5 웹 표준 기술은 무엇보다 사용자가 가장 간단하고 편리한 방법으로 웹을 사용하고 접근할 수 있는 것이 목적이라는 것을 이해하면 적응형 웹에 대한 이해는 더욱 쉬워질 수 있을 것이다.